WS에서의 직접 SSL 인증서 발급/적용
(Docker-Compose❌)
Docker(Dockerfile)을 통한 웹서버에서의 직접 SSL인증서 적용 방법에 대한 가이드라인
- 젠킨스 Docker Pipeline에 443포트(HTTPS요청) 발신 연결 추가
docker run --name dmarket-front -p 80:80 -p 443:443 -d ${repository}/kwanza/dmarket-front:v${env.BUILD_NUMBER}- nginx.conf(Frontend)에 80포트(HTTP요청) 수신 연결 추가
listen 80;
listen [::]:80;- nginx.conf(Frontend)에 servername 추가
server_name dmarketmall.com;- Dockerfile에 SSL 관련 도구 다운로드
RUN apk add python3 python3-dev py3-pip build-base libressl-dev musl-dev libffi-dev
RUN pip3 install pip --upgrade
RUN pip3 install certbot-nginx
RUN mkdir /etc/letsencryptCertbot: Let's Encrypt를 사용하여 SSL 인증서를 생성하는 도구
-
FE SSH 접속
-
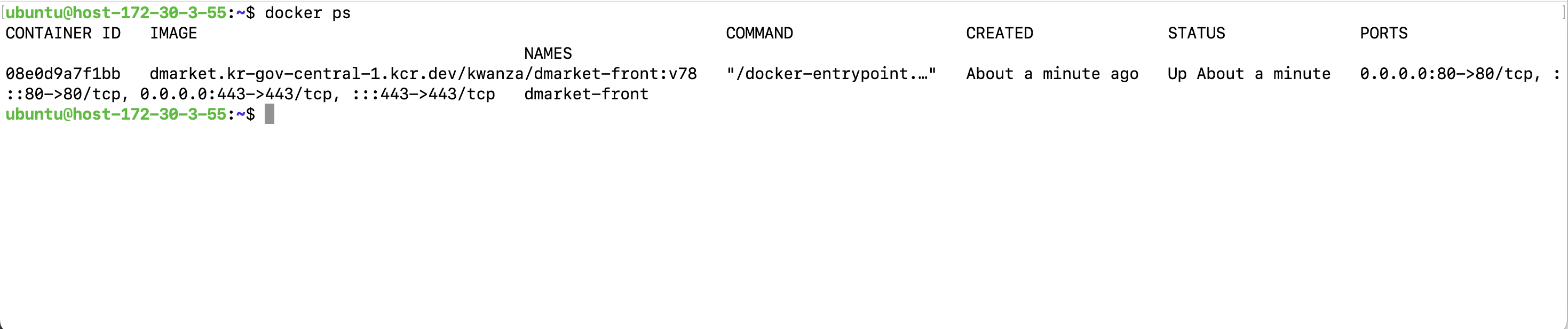
80포트와 443 포트가 동작중인지 확인
docker ps
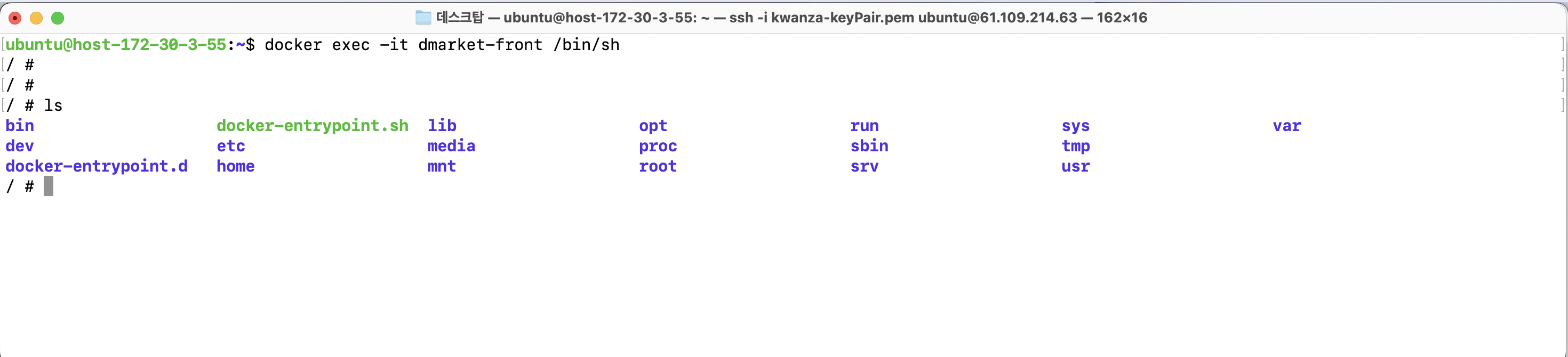
- 컨테이너 접속
docker exec -it dmarket-front /bin/sh
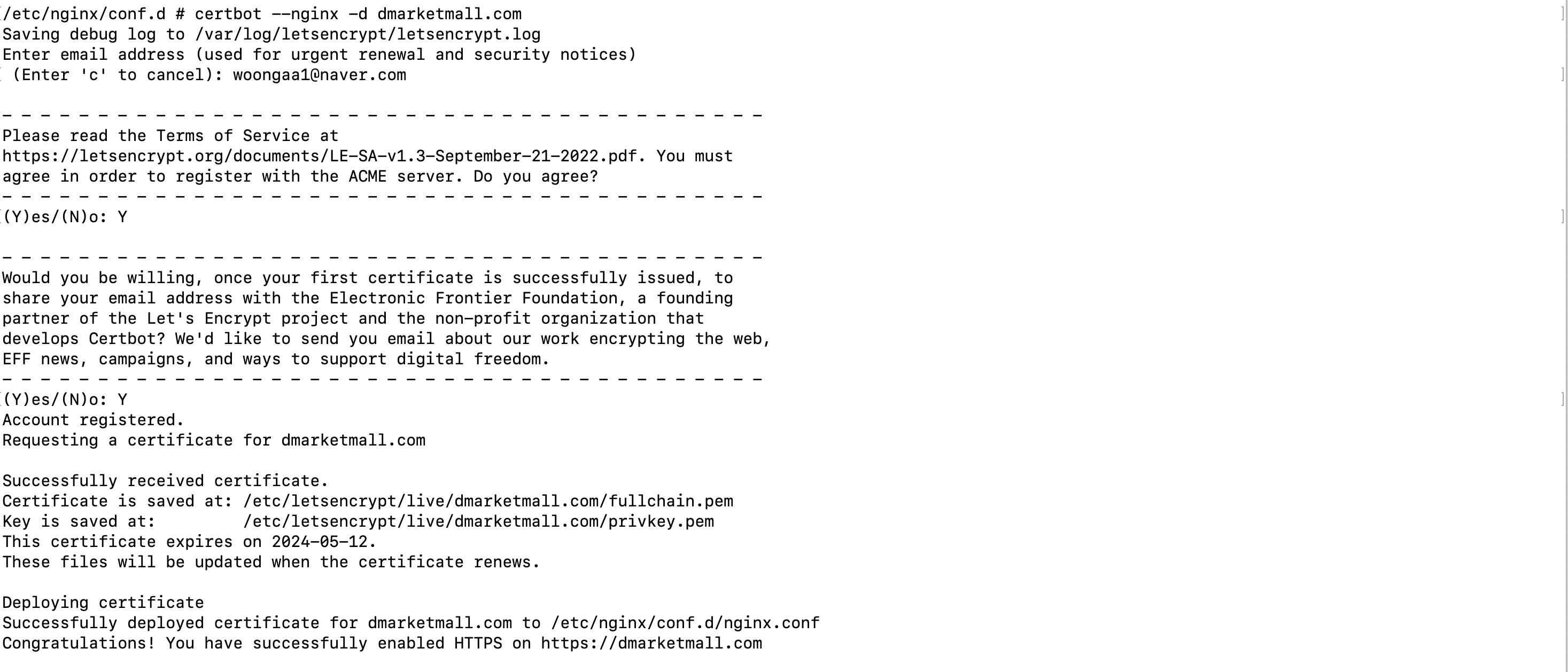
- 인증서 발급
certbot --nginx -d dmarketmall.com- nginx.conf에서 설정해주었던 도메인 입력
- 이메일 입력 후 → (Y)es → (Y)es.

적용 완료!
적용 전(Http)

적용 후(Https)